Approach to Developing a Redbourne Application
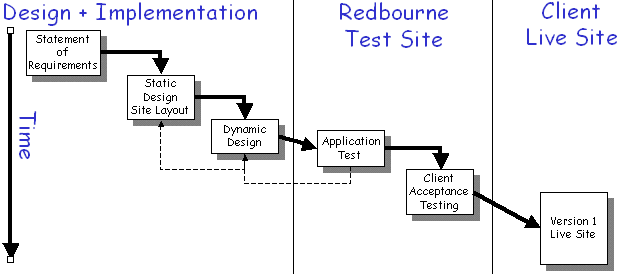
Developing a Redbourne Application Redbourne recommend a simple structured process for developing web applications and deploying them using the Redbourne system. This process has much in common with rapid application development techniques and methodologies and can be considered a superset of static web application development and deployment. The process is summarised in the diagram above. 'Click' on the individual elements for details of the process steps. Although the process delineates a number of distinct steps - recognise that
the steps in fact overlap and are iterative. At each stage you will learn
more about the problem you are trying to solve and will be able to refine
the previous stages.
The important points of the process as a whole are:
Statement of RequirementsA Statement of Requirements (SOR) should form the basis for agreeing to undertake a project for the Redbourne system. The client and the integration partner should work together to agree this as part of negotiating the design contract. The following list highlights some of the things that should be considered upfront in any successful application development. Note that this is not an exhaustive list!
Only once the requirements are clearly defined should serious work begin on the application design. Static DesignIn the static design phase concentrates on the basic model for the application, the result being a set of functional specifications for the site that should be reviewed by the client. In practice this phase is very close to that which would be produced for a static website. This design aims to answer the following questions:
This phase should result in the following items being completed: Look and FeelAgreed look and feel for the site. Generally a common look and feel across all the pages in the site leads to a stronger site and can enhance and reinforce a companies image.
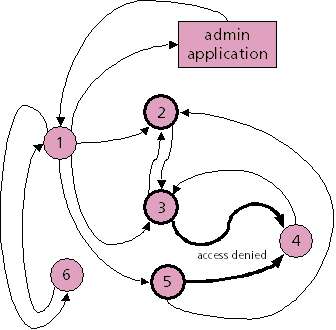
Administration and User InterfaceAll but a trivial site will require different facilities for different users. The clearest example of this would be the public pages seen by users and a set of 'private' pages used by clients to update things like catalogue data. More sophisticated sites still may have more classes of user. Bear in mind the requirements of, and facilities required by, each class of user. (If you look at the sample applications you will see many of them documented in two parts, the administration part often has two classes of user. The "user administrator" is allowed to manage users, the "site adminitrator" is allowed to managed, for eample, site catalogue contents.) It can be easy to forget about the management requirements for a site by concentrating overly on the external look and feel of a site, but in cases the management interface can be the most difficult to produce. From an integration partners point of view - if the management interface is deficient the client is going to rely on the partner to make up for those deficiencies. This will use up valuable resources at the integration partner. Ideally the integration partner should aim to make the site as manageable by the client as possible - ideally with no intervention for from the Partner. Consider the Redbourne site as an example of this. The Site Management Application allows our clients - the integration partners - to manage their area of the site with minimal intervention from us. Site MapWhat is the layout for the site? Which pages will exist and how are they related to one another in a formal menu structure. The designer must consider the need for easy and rapid access the information required by the user. If the information is not easy to locate the user will get frustrated and may seek and alternative - which could be a competitor! What, if any, are going the be the external links from the site. The overall site map should be produced and reviewed by the client. There is currently no standard way of describing a web site and so Redbourne have produced a graphical documentation nomenclature that may be used. Example Site Map - taken from one of our example applications
Prototype PageStatic web pages utilising the proposed look and feel of the site. Use this in conjunction with your client to test usability, look and feel etc. Make a few links active on the navigation menu so that the Client can get a feel for site navigation. Dynamic or Active DesignThe basic application look and feel has now been determined, as have the pages that need to be produced. Now it is necessary top translate the design and the demonstration pages into a real web application. The following things should be considered when developing the application: Common Look and FeelThe static design agreed a basic look and feel for the site, and probably agreed a single style to be applied to most, if not all pages within the site. When considering the site implementation investigate whether some or all of this look and feel can be encapsulated in a single file - to be included at the top of each page in the application. This has the following advantages:
The Redbourne system incorporates some very powerful mechanisms (using include
files and XML processing) that make it very easy to produce a "wrapping"
for main page content. The page that you are currently looking at is designed
as an HTML document with no left hand or top border, just a plain page the only
addition being a single Feature Mapping/DesignDecide how the features required by the application are going to be mapped to the services offered by the Redbourne system. Obviously you will have some idea of this in-order to agree the specification of the application. This is now the addition of detail - and may require you to revisit the static as well. Data Storage/Session DataMost web applications need to store some context sensitive information. Part of the dynamic design is to decide where and how that information will be stored. Some of the options are:
For a discussion of these options see the 'Tracking User Sessions' technical note. Application TestingAt some point during the development of the web application it will be necessary to test it on the Redbourne system. Redbourne provides a completely separate 'test' virtual web server for each registered client. The basic process is to load the application into the test site, run tests against it until both the integration partner and the client are satisfied and then to 'make the site live'. Redbourne supplies a Site Management Application that co-ordinates the management of most data centre activities in a logical and secure manner. This application provides integration partners with the ability to upload applications to a 'test area'. In practice the design and test phases are closely linked. It is usually best to get a part of the site running at a time and have an iterative approach to the implementation. You need to design the site as a whole - but then implement small parts at a time. Client Acceptance TestingAs well as the the designer being happy - the client has to be happy. The best way to achieve this is to involve them in reviewing the application at each stage. Finally - before the site can go live - the client should agree that it meets his requirements. If there have been frequent demonstrations and reviews then this should be a formality! The client can access the test site on a special Redbourne test URL. When the client is happy with the site - it is ready to be released. Activating the ApplicationThe final action is to promote the application from the test environment to the production or live environment. Once again using the Site Management Application, that has a 'Make Live' facility. Once the site is live the integration partner can go back to phase 2 of a staged project, or enhance/fix the existing site using the test site. No changes to the test side, or the data maintained by the test site, has any effect on the live site. To make the testing even more representative of the final site the Site Management Application also has a facility to make a copy of the "live" data available in the test site. |