SubjectThis tutorial discusses how the look and feel of a web page can be
controlled by the use of Whitebeam's Macro tags and JavaScript methods.
The menu application interface javascript methods are mirrored closely by the
Whitebeam macro tags.
The following topics are covered: Web Page Look and Feel - Macro TagsWeb Page Look and Feel - JavaScript MethodsFormal DefinitionsFormal defintions for the interface can be found here.Page Look and Feel - Macro Tags
OverviewA number of Whitebeam macrotags and functions have been developed to simplify the
task of generating web or presentation pages with a consistent look and feel from Whitebeam
Presentation Pages.This application Interface supports a classic web page layout with a top banner
and a left menu banner. The attributes of the banners, menuitems and bullet images can be
simply altered as required by use of macro tags. It is important to be aware that for most
of the macrotags implemented, a corresponding javaScript function is available that achieves
the same effect. Indeed such macrotags invoke their corresponding javaScript function. A example
of the usage of this application interface can be found on the
Whitebeam website example 5. DependenciesThese features are immediately available by including the file rbpagemenu.inc.
You may also wish to use the default menu bullet images /images/bullet*.gif.
A default page layout, with a visible menu bar and body text, will be the result of the
simple Presentation Page:
<html>
<head>
<rb:include src="rbpagemenu.inc"/>
<title>"A Simple Presentation Page"</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
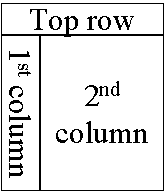
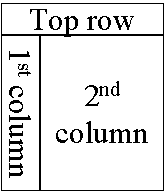
Detailed UsageWhitebeam implements the classic web page layout with a top banner and a left menu bar
as a table with 2 rows and 2 columns. The entire top row is reserved for the top banner,
the first column of the second row is occupied by the menu bar and
the actual body text (the bit you are reading now!) fits into to the second column of
the second row.  Custom top and menu banners can be specified in place of the default banners via
Whitebeam attributes rbtopbar="mytopbarid"
rbmenubar="mymenubarid" in either of
<rbm:bodyattributes/> tag or of <body/> tag.
The former tag allows default attributes of <body/> tag to be
defined and adjusted. Attribute values mytopbarid and mymenubarid
refer to Whitebeam block tag (<rb:block/>) identifiers. These block definitions
may be located anywhere in the code except within the body. The better place for this code
would actually be in an include file as an application comprised of more than one pattern
page should define a consistent look and feel. Top and menu banner blocks can have width and bgcolor attributes
to define the page and menu widths and the background colour for the top and menu cells.
A top banner block can additionally have a height attribute that explicitly
specifies the height of the top banner row. The following code shows how a block can be defined
and added to the default menu structure:
<html>
<head>
<rb:include src="rbpagemenu.inc"/>
<rb:block rb:id="topbar" bgcolor="#B0D0F4" width="600" height = "100">
<h1>MY COMPANY LOGO</h1>
</rb:block>
<rb:block rb:id="leftbar" bgcolor="#F0EEE8" width="100">
<h1>MY MENU TEXT</h1>
</rb:block>
<title>"A Simple Presentation Page"</title>
</head>
<body rbtopbar="topbar" rbmenubar="leftbar">
<p>Hello World!</p>
</body>
</html>
The top and menu banners can be temporarily disabled by setting the Whitebeam body tag attribute of rbbodyonly="yes" or by passing the query string ?rbbodyonly=yes to the Presentation Page. Whitebeam uses a style sheet to provide a consistent look and feel throughout the web site. The
additional functionality explained above will over-ride any code placed in the style sheet. In-addition,
any attributes set in the body tag alone will take precedence over code set by the style sheet or
<rbbodyattributes/>.
BODY TAGS OVERRIDE RBBODYATTRIBUTE TAGS WHICH OVERRIDE STYLE SHEETS
Creating & Amending Menu EntriesA menu structure can have multiple levels, with topmost menu items at level 1. For
correct operation, each item in the menu must be uniquely identifiable. Menu items must again
be defined outside of the body of the page. A good place to locate menu definitions would be
in an include file. Furthermore, if each level of the menu structure was kept in a different
include file, then different combinations of the menu structure could be introduced according to
the web page context. A menu item can be defined with the <rbm:menuitem/> tag
which can have the following attributes: | Attribute | Value/Description |
|---|
| Only one of... | | name | Display string | blockid | Identifier of a Whitebeam block tag that defines what
is to be displayed (e.g. an image) | parent | Unique reference (key/name) to the menu item
that should be the parent to the enclosed menu definitions | | ... and any of... | key | Unique menu item reference (defaults to name or
blockid) and should be specified where name value is not a single word or is
not unique in the menu structure. | href | URI for menu item that should specify the page and
query string where appropriate | target | An optional parameter dependent on hkey.
"_blank" generates the page in a new browser window
"_top" removes all frames before loading the page
"_name" generates the page in the named frame |
If more than one of the mandatory keywords is included, then the order of precedence of
will be parent, blockid then name. The following code has a menu structure with only two levels as follows:
<html>
<head>
<rb:include src="rbpagemenu.inc"/>
<rb:block rb:id="topbar" bgcolor="#B0D0F4" width="600" height = "100">
<h1>MY COMPANY LOGO</h1>
</rb:block>
<rb:block rb:id="leftbar" bgcolor="#F0EEE8" width="100">
<h1>MY MENU TEXT</h1>
</rb:block>
<title>"A Simple Presentation Page"</title>
<rbm:menuitem name="Page & Menu Tags" key="pagetags" href="test.rhtm">
<rbm:menuitem name="Introduction" key="intro" href="test.rhtm?rbsect=intro"/>
<rbm:menuitem name="Page Layout" key="layout" href="test.rhtm?rbsect=layout"/>
</rbm:menuitem>
</head>
<body rbtopbar="topbar" rbmenubar="leftbar">
<p>Hello World!</p>
</body>
</html>
The top level menu item, pagetags, encloses a couple of (level 2) menu
definitions. Additional items could be tagged onto the previously defined menu item. For example,
we could separately add this sub menu item to pagetags menu item at runtime
as follows:
<rbm:menuitem parent="pagetags">
<rbm:menuitem name="Menu Items" key="sections" href="/rbpagemenu.rhtm?rbsect=menuitems"/>
</rbm:menuitem>
An application can define placeholders anywhere in its menu structure that can be amended
based on context (e.g. currently logged on user or current presentation page). For example,
we can temporarily change the display name of the menu item of this section as follows: <rbm:menuitem parent="feel" name="New Name"/>
It is valid in this special circumstance to use parent and one other
mutually exclusive attribute (name in this example). In our example above the unique
key name for this menu item tutorial is 'feel'.
Selecting a Menu ItemBy default, the menu item with a href attribute value that is
the largest substring of the URI obtained from the browser is automatically highlighted.
Alternatively, an application can explicitly select the menu item to be highlighted
(e.g. for an arbitrary link on a Presentation Page) using <rbm:selectmenu/>
tag and attribute key. In both cases, the menu tree is automatically expanded from the top level up to
and including the highlighted menu item. Using Your Own BulletsEach menu level is implemented as a table with two columns (within the table data of the
preceding level). The first column is reserved for a bullet (image) and the second for the
display string except where blockid attribute has been specified in the menu
item definition. A menu bullet can be defined with the <rbm:menubullet/> tag which can
have the following attributes: | Attribute | Value/Description |
|---|
level | Menu level 0..N, where 0 is the default if a particular level is
not defined. | normal | Path of bullet image for unselected menu item | select | Path of bullet image for selected menu item | width | Width of bullets | height | Height of bullets | vspace | Vertical space occupied by menu row |
A predefined set of bullets has been used for each of the menu levels upto a 3rd level. After the 3rd level, the first level bullet image definition will be used for all subsequent levels. However, it is possible to override any or all of these default definitions.
<rbm:menubullet level="2" normal="/images/bullet2.gif" select="/images/bullet2sel.gif" width="9" height="9" vspace="20"/>
Dividing a Page into SectionsA Presentation Page <body/> tag can have its contents
divided up into sections that can be individually displayed. This can be
considered equivalent to consolidating a number of separate pattern
pages into one but with the option to continue to view them individually. A section is defined by a <rbm:section/> tag. A number of
sections can appear within a <rbm:chapter/> tag. Both of these
tags can have the same set of attributes (with the same meaning) as
<rbm:menuitem/>
tag (excluding parent attribute for <rbm:section/>
tag). Automatic generation of menu entries is triggered by the presence of
<rbm:chapter/> tag attributes. A top-level menu entry is created
for <rbm:chapter/> if it has attribute name or
blockid. A specific section in a Presentation Page can be requested via a query string
?rbsect=key immediately following the URL. All sections
in the Presentation Page are displayed if this query string is not specified. If an incorrect
section is requested, the first section is displayed by default. Menu Application Interface - JavaScript MethodsOverviewThe menu application interface javascript methods are mirrored closely by the
Whitebeam macro tags. This was done to provide a clear and concise set of calls for
main menu creation. Whitebeam's process of carrying out the design of macro tags has
left a small number of javaScript methods which did not merit conversion. These methods
will be explained here.
DependenciesLike the Whitebeam macro tags, the javascript methods are immediately available by
including the file rbpagemenu.inc. Again, you may also wish to use the default
menu bullet images /images/bullet*.gif. A default page layout, with a visible
menu bar and body text, will be the result of the simple Presentation Page:
<html>
<head>
<rb:include src="rbpagemenu.inc"/>
<title>"A Simple Presentation Page"</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
Detailed Usage| Method Name | Description | Example |
|---|
rbselectmenuitem() | Mirrored by macro tag rbm:selectmenu. Overrides the auto-selected menu item. | rbselectmenuitem("home",true) | rbgetpagetitle() | Returns the body of the <title/> tag once the tag has been executed. It could be used also to display the page title within the top banner. This method is used by evaluating the function. | <rb:eval expr="rbgetpagetitle()"/>
| rbaddmenutree() | Can be passed a JavaScript object that defines the menu structure to be added to
the tree. Each menu item object has the same set of attributes as <rbm:menuitem/> tag and is also an array of menu item objects. | As an alternative to menuitem macro tags the following code could have been used to add
the sub-menu structure to the menu tree of the parent
pagetags:var tags = new Array;
tags.parent = "pagetags";
tags.push({name:"Menu Items", key:"menuitems",
test.rhtm?rbsect=menuitems"});
tags.push({name:"Introduction", key:"Introduction",
st.rhtm?rbsect=introduction"});
rbaddmenutree(tags);
Here, the object is created as an array and given a 'target' parent. The push method attached to this object will be used to populate the array with each sub-menu item. | rbaddmenubullet() | Mirrored by macro tag rbm:menubullet. Can be passed a javaScript object that defines the bullet style/image to be added to the menu tree. The attributes of the javaScript object passed are: normal(
the normal image shown), select (the image shown when selected), width (the width of the image displayed),
height (the height of the image displayed in the cell), vspace (height of cell in the menu). The bigger
value for height or vspace will always take precedence. |
var level1bullet = new Object;
level1bullet.level="1";
level1bullet.normal="images/level1standard.gif";
level1bullet.select="images/level1selected.gif";
level1bullet.width="10";
level1bullet.height="10";
level1bullet.vspace="25";
rbaddmenubullet(level1bullet);
Here, a new javaScript object is created and attributes set. This is then simply passed to the rdaddmenubullet call. | rbbodyattributes() | Mirrored by macro tag rbm:bodyattributes macro tag. This method will set the look and feel of the page as if the attributes had been typed on the html body tag. |
var attributes = new object;
attributes.bgcolor="#ffffff";
attributes.text="#000000";
attributes.rbtopbar="myCompanyBanner";
rbbodyattributes(attributes);
Here, the background colour, text colour and top banner are set for the web page. The reference
to the top banner originates from a block definition. The block definition must be carried out using
macro tags. | Chapters and Sections | Whitebeam chapter and section functionality is only provided by use of macro tags. |
|